In the high-stakes realm of UI/UX design, where seconds can mean the difference between a cutting-edge design and an outdated one, professionals turn to tools that offer not just a creative palette but robust time-saving features. Figma, an industry game-changer, has upped the ante with their Auto-Layout— an innovative approach to design workflow that's shaping how we create digital interfaces. Whether you've been a Figma aficionado since its inception or you're just beginning to dip your toes into the vast ocean of digital design, understanding and harnessing Auto-Layout is a skill set you need on your professional belt—faster than the competition can resize an element.
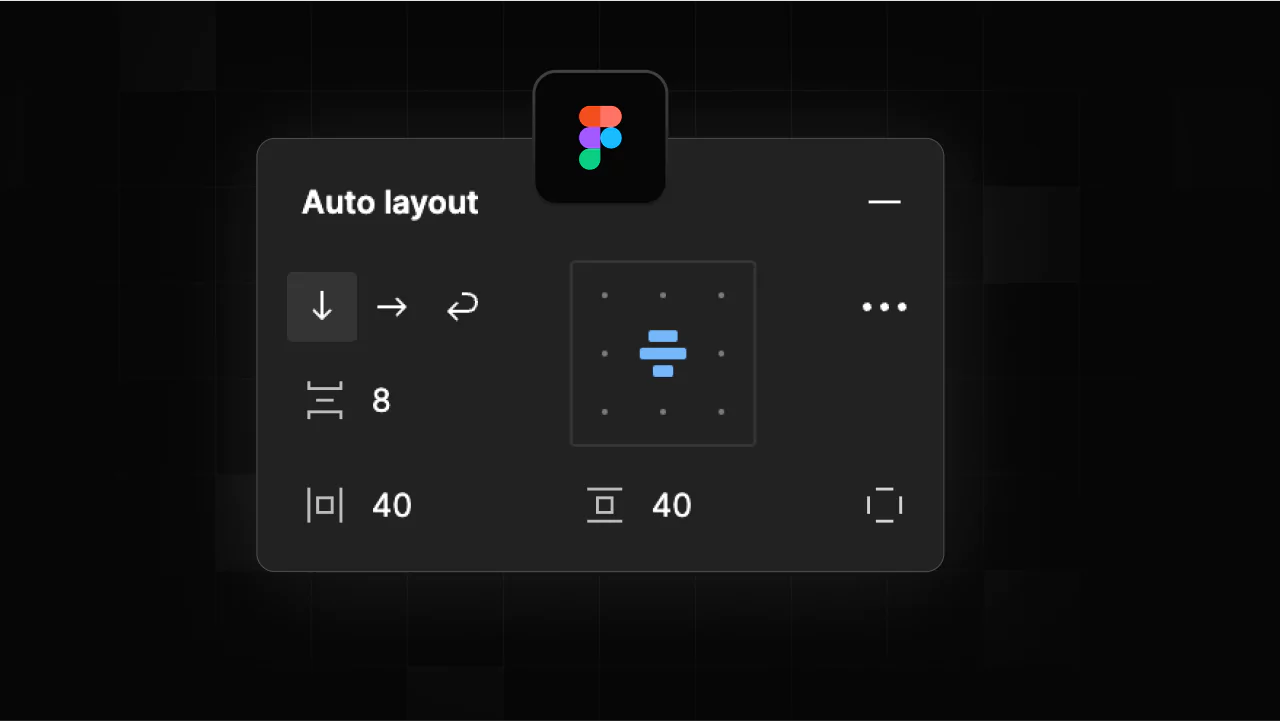
What Exactly is Auto-Layout?
In a nutshell, Auto-Layout is a design property in Figma. But that's like saying Einstein was just a physicist; there's so much more to it. When using Auto-Layout, you're essentially giving intelligence to your design elements. They can now understand their context, adapt to changes, and adhere to a set of rules while preserving the integrity of your design layout. It's the unsung hero that keeps your elements aligned, distributed, and resized automatically, as if you had a team of diligent elves working the graveyard shift just for your design files.
The Autoplay of Efficiency
Imagine this—it's the eleventh hour. You've been crafting a landing page for a new product launch. Your client wants four different variations of the same design for A/B testing. With Auto-Layout, you don't have to start from scratch. In fact, the essence of efficient design has never been more eloquently distilled than with Figma's Auto-Layout.
- Consistency on Autopilot: The nightmare of aligning and resizing dozens of elements is vanquished. Auto-Layout ensures that your buttons, headers, and content boxes maintain a consistent format, irrespective of what you manoeuvre them into. It's like a personal QA analyst for layout integrity.
- Design at Light Speed: Ctrl+drag a logo from the assets, and watch as the rest of your layout falls neatly into place. Want to add a feature in the middle? No sweat. Auto-Layout does the Tetris shuffle for you, elegantly sliding existing components to accommodate your impromptu addition.
- Clients' Wildest Dreams: More often than not, the phrase, 'Can we see one more version…' causes designers to cringe. With Figma's Auto-Layout, not only can you churn out iterations faster than your clients can sip their coffee, but you can also do so with the assurance that no design rule has been broken in the expeditious process.
- Responsive as a Reflex: With web and mobile's multi-device ecosystem, responsiveness is no longer a feature; it's a mandate. Auto-Layout inherently tackles the intricacies of responsive design. It's not just about being 'responsive-ready,' it's about being 'responsive-resilient.'
A Checklist for Beginners
For the uninitiated, here's what to expect when steering into the Auto-Layout lane.
- Master the Hierarchy: Good Auto-Layout practice begins with understanding child-parent relationships. Identify elements that 'live' within other containers, and how they react.
- Styling the Twins: Siblings have a 'family resemblance.' In Auto-Layout, this is manifest in consistent styles that propagate downwards. Learn to harness this for swift style updates.
- The Space Between: In Auto-Layout, spacing is a first-class citizen. Your children (elements) will always respect the personal space you allocate them.
- Dynamic Text Boxes, the Non-Flyers: Text layers expand as you type, right? Absolutely right, and this dynamism is quintessential to mastering Auto-Layout.
- The Re-evaluated Remix: Be prepared to witness your layout reevaluate and reshape itself upon every twist and turn. The more you nudge it, the more you'll understand its logic.
Advanced Strategies to Amp Up Your Auto-Layout Game
For those who've briskly breezed through the beginner's checklist, here are a few power-user strategies to elevate your Auto-Layout finesse:
- Conditional Visibility: Learning to toggle the visibility of elements within an Auto-Layout 'wrapper' opens the door to more dynamic design possibilities, particularly those involving microinteractions.
- Nested Auto-Layouts: One Auto-Layout container within another is like a Russian doll of design efficiency. It offers an incredibly granular level of control over your layout while maintaining the adaptability of its parent containers.
- Resizing Controls: Sometimes, Auto-Layout may seem a tad too enthusiastic in rearranging your design. With resizing controls, you dictate when and how your design elements adjust in size.
- Variable Layout Spacing: Forget cookie-cutter spacing. With variable spacing, your designs can have a personality, a rhythm that you can tune and tweak until it harmonises with your layout's essence.
Understanding these advanced strategies deepens your appreciation for the autonomy Auto-Layout offers, turning it from a convenience to a design philosophy.
The Figma-ment of Design Evolution
Auto-Layout is more than just a convenience; it's a visionary alignment of technology with the art of design. It not only saves time but also encourages exploration, iteration, and calibration, fostering an environment where creativity is boundless and efficient. It's the very essence of what modern design tools should epitomize—dynamic, intuitive, and above all, human-centered.
In essence, Figma’s Auto-Layout is a testament to how tools can be far more than the sum of their parts, and by harnessing this capability, designers can take their craft to unprecedented heights. Whether you're a professional navigating the labyrinth of user experience or a burgeoning designer poised on the cusp of a prolific career, the time to immerse yourself in Auto-Layout is now.
With the design landscape morphing continuously, Figma's Auto-Layout ensures that designers are not just navigating these shifts but are positioned to lead them. In the symphony of technology, it's the conductor that ensures every note, every element of your design, is not just played, but performed to perfection.
If design is a language, then Auto-Layout in Figma is its most fluent dialect. It's time to speak up. It's not enough to utilize Auto-Layout to stay ahead; it's imperative to wield it skillfully, innovatively, and with a flair uniquely yours. Your canvas is waiting—design the present and future with the Auto-Layout advantage.